Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- ExpansionTile
- python
- 리눅스
- 명령어
- dart
- 리버팟
- 책
- 유데미 코리아
- 맥
- ListTile
- 디자인패턴
- 유데미 러닝크루
- 개발
- freezeD
- 도서
- riverpod
- 다트
- 프로그래밍
- 플러터
- Code Generation
- command
- copyWIth
- flutter
- 가상환경
- 코딩
- linux
- 유데미
- 개발자
- 파이썬
- vscode
Archives
- Today
- Total
목록2024/07/28 (2)
승상의 코딩 블로그
 [Flutter] 페이지 이동(Navigate with named routes)
[Flutter] 페이지 이동(Navigate with named routes)
몇 개의 간단한 페이지 있다면 네비게이션(화면이동)을 정리할 필요가 없습니다.그러나 앱의 다양한 곳에서 같은 페이지에 접근해야 한다면, 페이지의 이름을 정의하고 정리하는 것이 효율적일 것입니다.💡 DeepLink 의 문제(ex. 웹 링크를 눌러 어플로 라우팅) 로 인해, Named Route 를 사용하는 것을 추천하지 않는다고 합니다. 그러나 단순 앱내서 앱내로의 이동에 사용하는 경우는 유용합니다. https://docs.flutter.dev/cookbook/navigation/named-routes Navigate with named routesHow to implement named routes for navigating between screens.docs.flutter.dev구현HOME 과 S..
Flutter (플러터)
2024. 7. 28. 17:40
 [Mac 단축키] VSCode 에서 뒤로가기 앞으로가기 단축키(마우스 펑션키 없을 때)
[Mac 단축키] VSCode 에서 뒤로가기 앞으로가기 단축키(마우스 펑션키 없을 때)
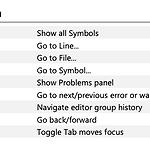
코딩할 때 정말 자주 쓰는 기능이라고 한다면, "뒤로가기"와 "앞으로가기"가 아닐까 싶다.예를 들어, 라이브러리 내부로 이동했다가 다시 원래 위치로 나올 때 뒤로가기를 사용한다. 컴퓨터를 들고 외부에서 코딩할 때는 귀찮아서 마우스를 안가지고 다닐 때가 종종있다.이럴 때는 단축키를 활용해보는 것도 좋은 방법이라고 생각한다. 💡 뒤로가기 : "Control(^)" + "-"💡 앞으로가기 : "Control(^)" + "shift" + "-" 특정 단축키에 시프트를 넣으면 반대되는 경우가 많으므로 참고하자.
잡다한 지식
2024. 7. 28. 11:13
