Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 도서
- copyWIth
- 유데미 코리아
- flutter
- vscode
- 개발
- 명령어
- command
- 책
- 맥
- python
- 플러터
- Code Generation
- 개발자
- 디자인패턴
- ListTile
- 코딩
- 유데미
- 가상환경
- 리눅스
- 프로그래밍
- 유데미 러닝크루
- dart
- freezeD
- 파이썬
- ExpansionTile
- riverpod
- linux
- 다트
- 리버팟
Archives
- Today
- Total
승상의 코딩 블로그
[Flutter] 페이지 이동(Navigate with named routes) 본문

몇 개의 간단한 페이지 있다면 네비게이션(화면이동)을 정리할 필요가 없습니다.
그러나 앱의 다양한 곳에서 같은 페이지에 접근해야 한다면, 페이지의 이름을 정의하고 정리하는 것이 효율적일 것입니다.
💡 DeepLink 의 문제(ex. 웹 링크를 눌러 어플로 라우팅) 로 인해, Named Route 를 사용하는 것을 추천하지 않는다고 합니다. 그러나 단순 앱내서 앱내로의 이동에 사용하는 경우는 유용합니다.
https://docs.flutter.dev/cookbook/navigation/named-routes
Navigate with named routes
How to implement named routes for navigating between screens.
docs.flutter.dev
구현

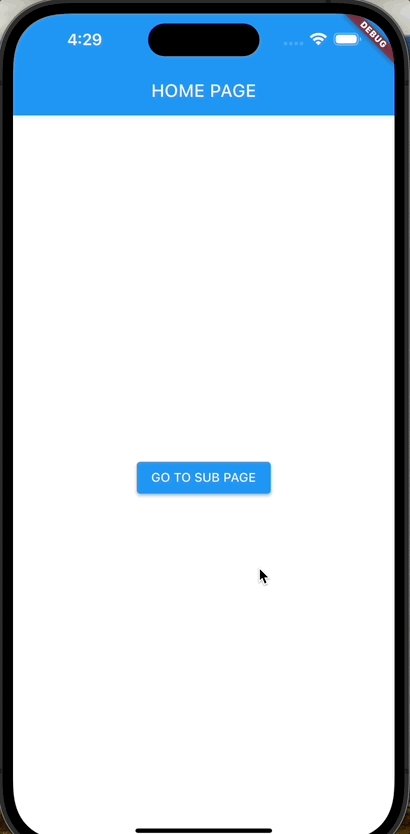
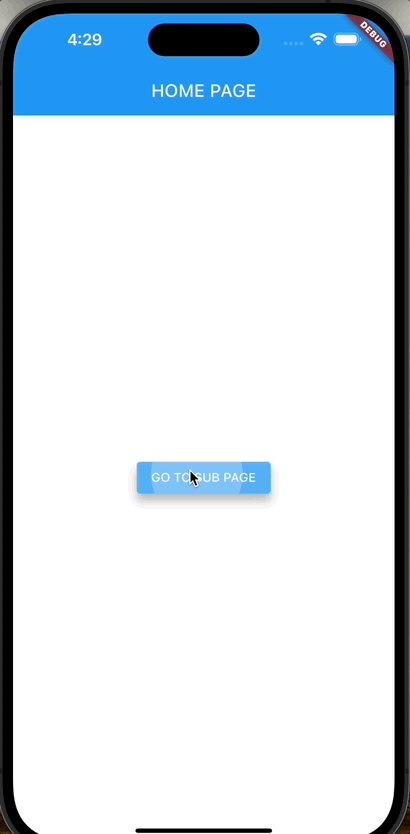
HOME 과 SUB 페이지를 구현합니다.
HOME 페이지에서 버튼을 누르면, SUB 페이지로 이동합니다.
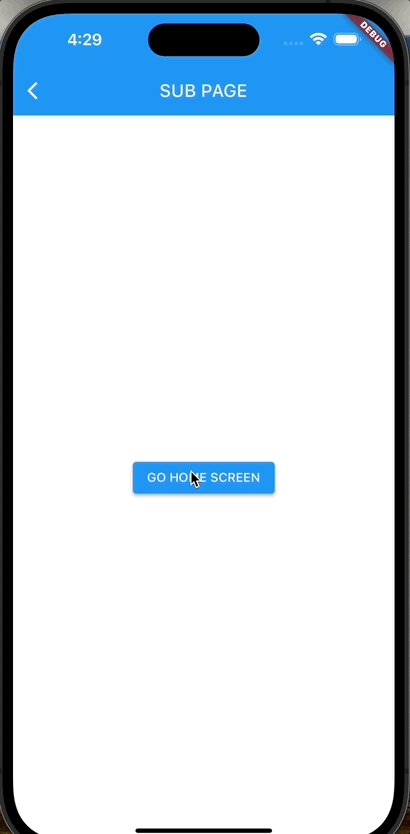
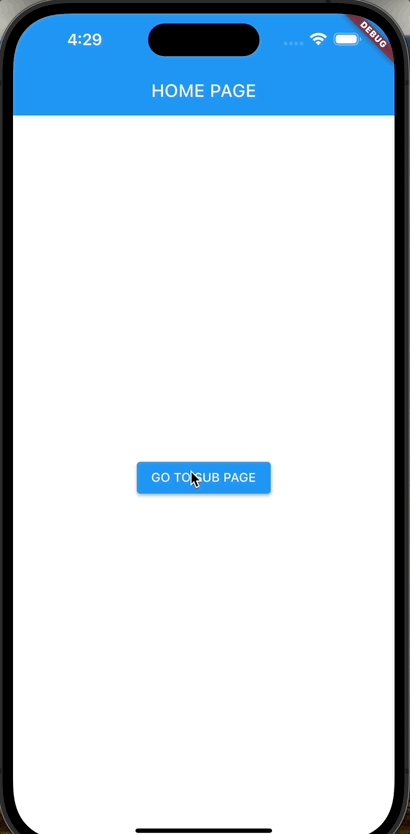
SUB 페이지에서 버튼을 누르면, 다시 HOME 페이지로 돌아갑니다.
추가.
💡 왜 SUB 페이지에서 HOME 페이지로 이동할 때는, Navigator.pushNamed 가 아닌 Navigator.pop 을 사용했을까요?

만약, Navigator.pop 이 아니라 Navigator.pushNamed 를 사용하면 왼쪽상단에 뒤로가기 버튼이 생깁니다.
이는 Navigator 가 스택으로 전체 이동 경로를 저장하기 때문입니다.
pushNamed 로만 이동하면, home(1) -> sub(2) -> home(3) 이 이동경로로 쌓이게 됩니다.
즉, home(3) 이전 경로인 sub(2) 가 저장되어 있어 뒤로가기 버튼이 생성되는 것입니다.
반응형
'Flutter (플러터)' 카테고리의 다른 글
| [Flutter] 불변 객체를 왜 사용할까? (0) | 2024.12.19 |
|---|---|
| [Flutter] clone, copyWith 를 활용한 깊은 복사 (0) | 2024.12.19 |
| [Flutter] 폰트(font) 추가하기 (0) | 2024.07.13 |
| [Flutter] Riverpod(리버팟) - FutureProvider (0) | 2024.01.01 |
| [Flutter] Riverpod(리버팟) - StateProvider (2) | 2023.12.31 |
Comments



