| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- python
- 디자인
- 다트
- command
- 프로그래밍
- ListTile
- ExpansionTile
- 명령어
- column
- 유데미
- linux
- 플러터
- 가상환경
- flutter
- 코딩
- 유데미 코리아
- 위젯
- 개발
- dart
- 책
- 유데미 러닝크루
- 파이썬
- 디자인패턴
- 개발자
- 리눅스
- 도서
- 리버팟
- vscode
- Code Generation
- 맥
- Today
- Total
승상의 코딩 블로그
[파이썬] QtDesigner 로 Grid Layout 위젯 활용하기 본문
2025.01.23 - [Python (파이썬)] - [파이썬] QtDesigner 에서 창의 크기에 따라 위젯이 자동조절 되도록 하는 방법
[파이썬] QtDesigner 에서 창의 크기에 따라 위젯이 자동조절 되도록 하는 방법
파이썬에서는 QtDesigner 를 많이 활용하여 GUI 를 만드는 경우가 많다.만들다보면 화면 크기에 따라 위젯이 크기나 위치가 변화하지 않아 불편한 점들이 생긴다.ex1. 화면에 다른 것도 띄워야하는데
seungsang.tistory.com
이전글에서 Grid Layout 을 활용하면 창의 크기에 맞춰 레이아웃을 조절할 수 있다고 했다.
그렇다면 이제 레이아웃에다가 위젯을 어떻게 넣는지 알아보자.
나는 처음에 Grid Layout 에 대해 3가지가 궁금했다.
- 위젯을 어떻게 추가하는 방법.
다른 언어에서는 Column X, Row Y 에 넣어라 라고 지정했는데, QtDesigner 의 속성 편집기에 관련된 설정이 없었기 때문이다. - 격자를 두칸, 세칸 차지하도록 하는 방법.
Column, Row 를 컨트롤하는 편집기능이 시각적으로 보이지 않았기 떄문이다. - 위젯을 넣고 빼면서 생긴 Column 이나 Row 를 제거하는 방법
2번의 이유와 동일하다.
들어가기에 앞서
이전에는 버튼을 넣고 격자형 배치를 했었다.
근데, 그렇게 하면 어떻게 UI 의 배치가 이뤄지는지(몇번째 column과 row 에 있는지) 를 알기 어렵다.
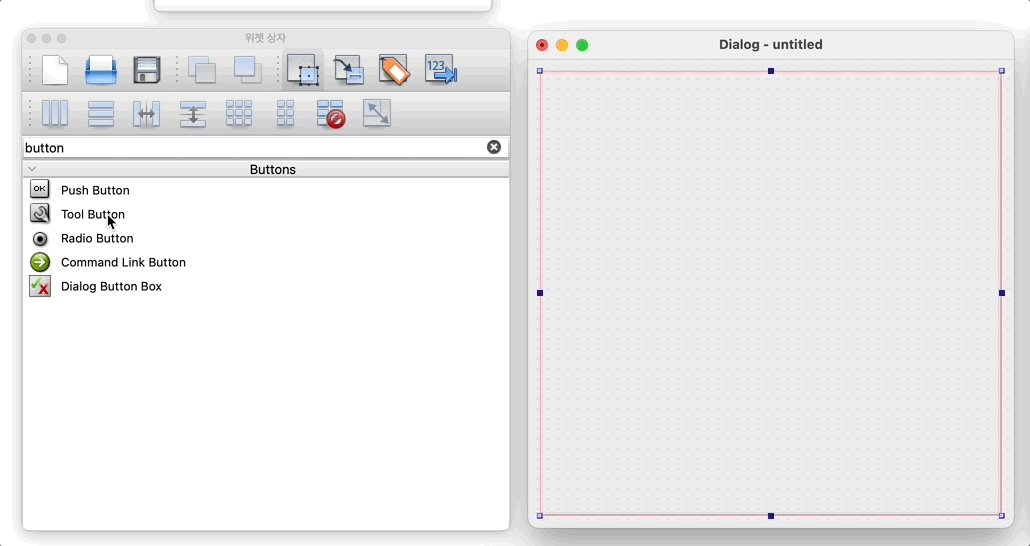
화면에 GridLayout 을 넣고, 이전 포스팅과 동일하게 배경에서 격자형 배치를 눌러주자.

1. Grid Layout 에 위젯을 추가하는 방법.

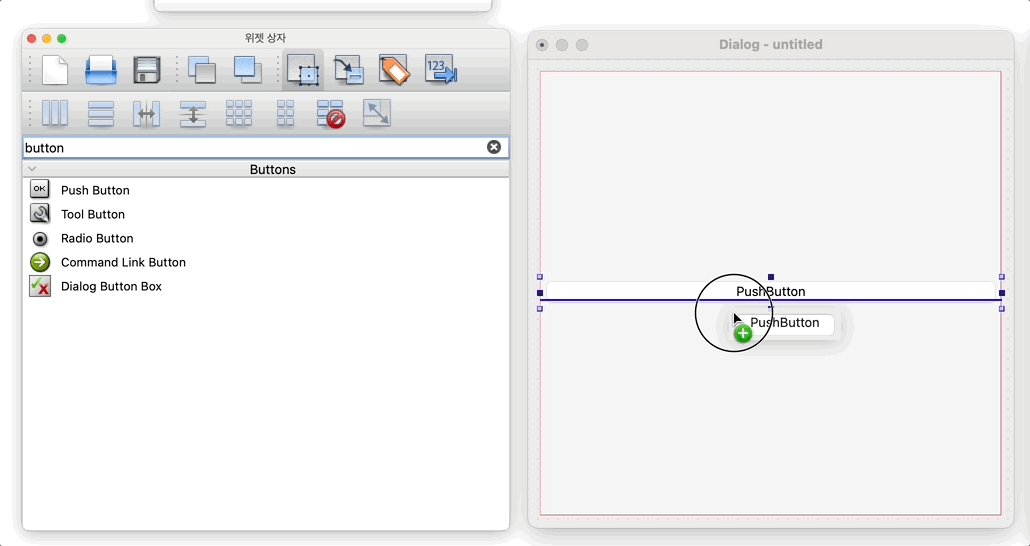
단순히 위젯을 끌어오면 된다.
위젯을 가져다 대면 놓여지는 위치가 파란색상의 라인으로 표현됨을 알 수 있다.
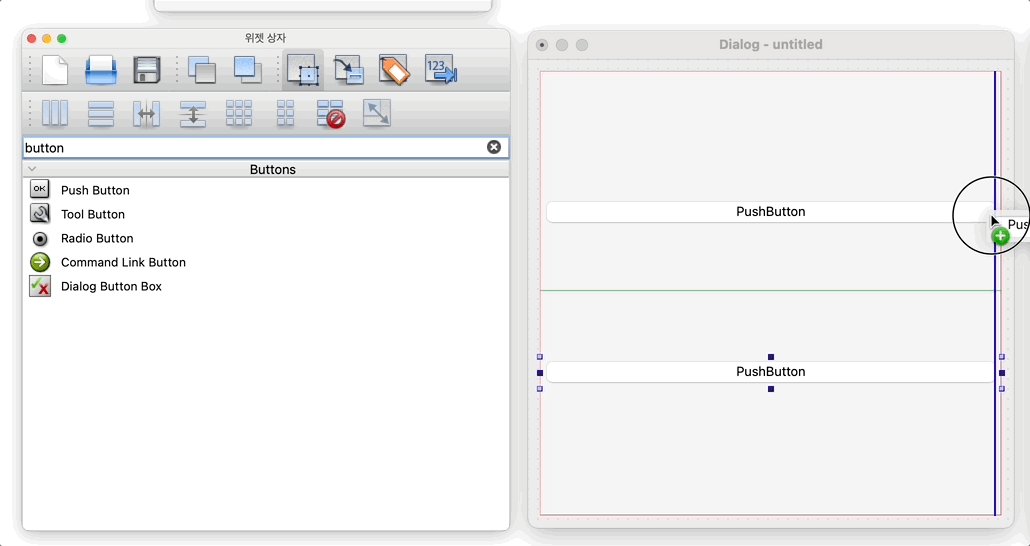
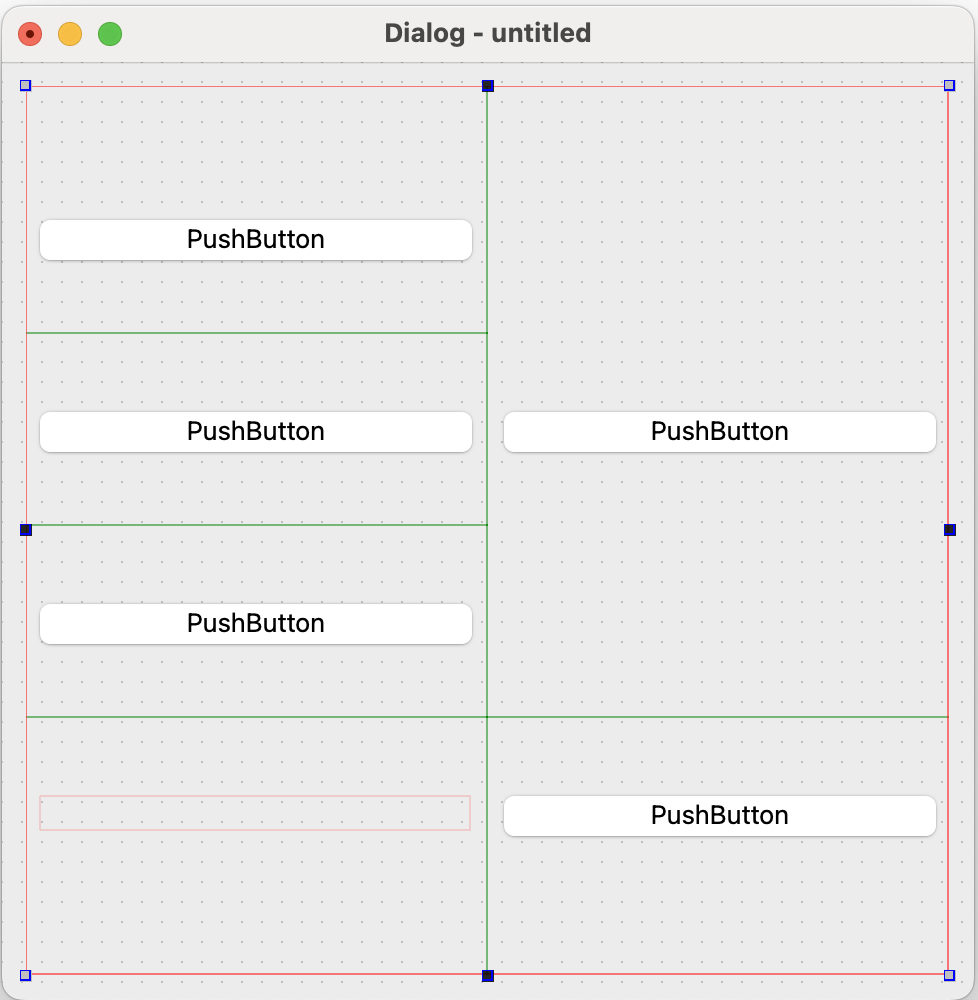
2. Grid Layout 에서 2칸 이상 차지하도록 하는 방법

원하는 위젯을 원하는 칸까지 크기를 늘려주면 된다.
각 격자칸을 나누는 초록색 선 중에 "1행 2열과 2행 2열의 경계" 경계가 사라졌다.
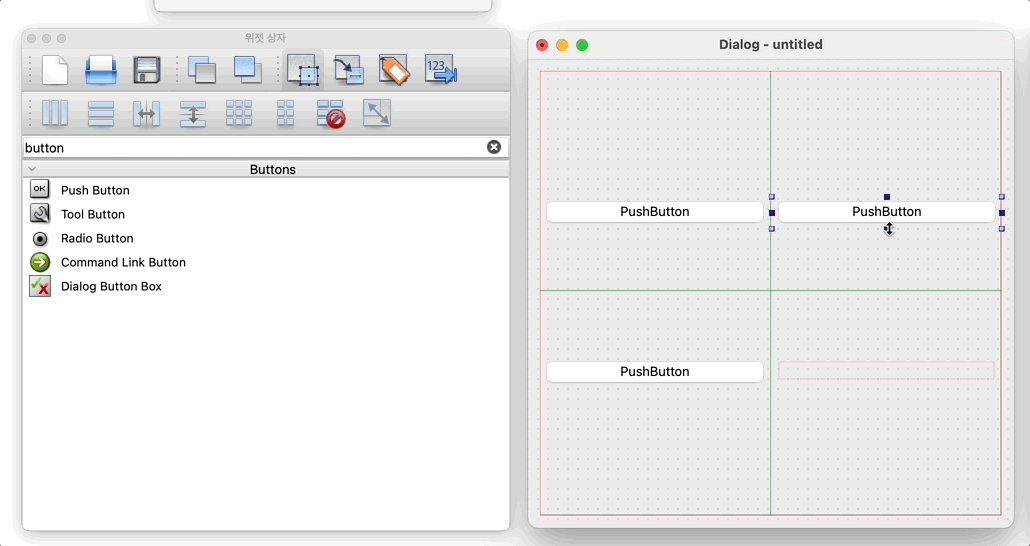
3. Grid Layout 에서 생긴 의미없는 Column, Row 를 제거하는 방법

저 공간은 아래의 PushButton 을 위로 올릴수도, 위의 PushButton을 아래로 내려서 지울 수 없다.
그렇게 하면 PushButton 이 "1칸에서 2칸"을 차지하는 상태가 되어버리기 때문이다.
이럴 때는 격자 레이아웃 간단하게 하기를 사용하면 자동으로 정렬해준다.


'Python (파이썬)' 카테고리의 다른 글
| [파이썬] QtDesigner 에서 창의 크기에 따라 위젯이 자동조절 되도록 하는 방법 (0) | 2025.01.23 |
|---|---|
| 디자인 패턴 - 어댑터 패턴(Adapter Pattern) with 파이썬(python) (0) | 2023.07.14 |
| 디자인 패턴 - 퍼사드 패턴(Facade Pattern) with 파이썬(python) (0) | 2023.07.10 |
| 디자인 패턴 - 빌더 패턴(Builder Pattern) with 파이썬(python) (0) | 2023.07.09 |
| 파이썬 - sqlite3 라이브러리 (0) | 2023.06.01 |




